Google’s New Page Experience Signal
Google has recently made Page Experience a priority for Google rankings. In May 2021, Google declared the Page Experience signal will be a new ranking factor rolling out at some point during the year. Google advised website owners 6 months in 2020 to allow time to be ready. Some leeway was given for the pandemic, but the mobile signal rolled out in Sep 2021 to be followed by the desktop signal to be completed by March 2022.
Whilst the pandemic has stalled the rollout of Google’s new algorithms, they are ready to move forward. Are you? Below are some important questions every website owner should be asking themselves.
Why is page experience an important ranking factor?
User experience is extremely important to Google. An enjoyable user experience ensures Google remains an effective search tool so in turn, it is our job as site owners to ensure our content meets Google’s expectations.
- Pages that are mobile-friendly is important for users accessing via their mobile devices.
- Google wants users to have an uninhibited and safe experience.
What criteria does Google consider when measuring user page experience?
- Google’s Page Experience search ranking signal includes a combination of three performance-oriented metrics called Core Web Vitals. These metrics are:
- Largest Contentful Paint (LCP) – measures the time it takes to fully load the largest content on the screen for the user to interact with. Google’s metrics primarily focus on content above the page’s fold (top portion user views first before scrolling).
- Cumulative Layout Shift (CLS) – measures the sudden movements on a page when loading. This occurs when you initially visit a page but just before you click, the layout suddenly readjusts and elements on the page move around. Google recommends your site stays under a CLS score of 0.1. The lower your score, the more stable your page layout is and the better you will rank with Google.
- First Input Delay (FID) – is the delay between when a user clicks or taps a page element and the time it takes their browser to respond & process the request. FID only measures the first interaction and is a metric to help you ensure your critical resources aren’t making your site feel clunky and non-responsive.
Core Web Vitals measure a website’s ability to give users the best browsing experience with optimal loading speed, responsiveness, and visual stability across desktop and mobile devices. It is vital that your website be optimised to meet Google’s new search ranking criteria.
What SEO changes will my site require to stay up-to-date with Google’s new ranking criteria?
It means your website / ecommerce store must be technically optimised to support the best possible user experience in order to achieve higher Google search rankings for the keywords and topics your site is targeting. This also affects your site’s ability to win prominent positioning in Google’s search results pages through rich results such as Top Stories or Featured Snippets. How you organise your website data is also very important, in fact, crucial to google rankings. For example, using H1, H2, H3, H4, etc… tags help break up your website, making it easier to read, thus creating a better user experience. Formatting your website into question/answer format also increases your chances that Google will pick up your page’s content as a featured snippet. All of these things, combined with effective SEO optimisation strategies go a long way to ensuring your site provides a better user experience whilst ranking better in Google.
What other search signals will be factored into Google’s new metrics?
While the Core Web Vitals will have the biggest impact on page experience, there are other search signals that figure into this metric such as the following :
- Mobile friendliness: This has been an important search signal for the last several years due to the high amount of people searching on mobile devices. You can use the Mobile-Friendly Test to measure the mobile-friendliness of your website.
- Safe browsing: Websites should be safe and free of malicious content like malware and deceptive content. Sometimes, through no fault of the site owner, websites can become compromised due to outside entities. It’s always a good idea to check your website’s safety status regularly. You can also use the Safe Browsing site status to check your website’s browsing safety status.
- HTTPS: It is important for websites to have secure connections. HTTPS at the beginning of a URL ensures that the connection is secure.
- No intrusive interstitials: This generally refers to pop-up ads that tend to appear as a webpage is loading. Interstitials should not pop up in areas of the web page that block users from readily accessing the page content.
What are AMP and non-AMP pages and how will they weigh in Google’s new page experiences?
Currently, Google only allows accelerated mobile pages (AMP) to compete for a spot in Google’s Top Stories section. AMP pages are pages that load very quickly on mobile devices and Google has given preference to these pages in the SERPs and in Top Stories. With the new algorithm update, non-AMP pages will be able to compete with AMP pages for a spot in Top Stories. While AMP pages will continue to do well in rankings and have a good chance of appearing in Top Stories, the page experience will weigh more heavily in determining what pages will be included in Top Stories.
What tools are available to help measure my website’s page experience?
Doing a site audit is crucial in identifying the changes needed to bring your website into compliance in order to offer the best possible Page Experience for every user.
An improved user experience can increase online sales through more sales conversions or generate greater lead inquiries. It lends to customer trust as well which is always a leading reason customers will buy from you and continue to buy from trusted online retailers.
Ensuring your site meets Google’s new standards for both Page Experience and SEO optimisation is imperative in order to compete in Google’s search rankings. Unfortunately, this is not simply something you can do once and forget. It must be continuously looked after to ensure it stays up-to-date with the ever-changing online trends.
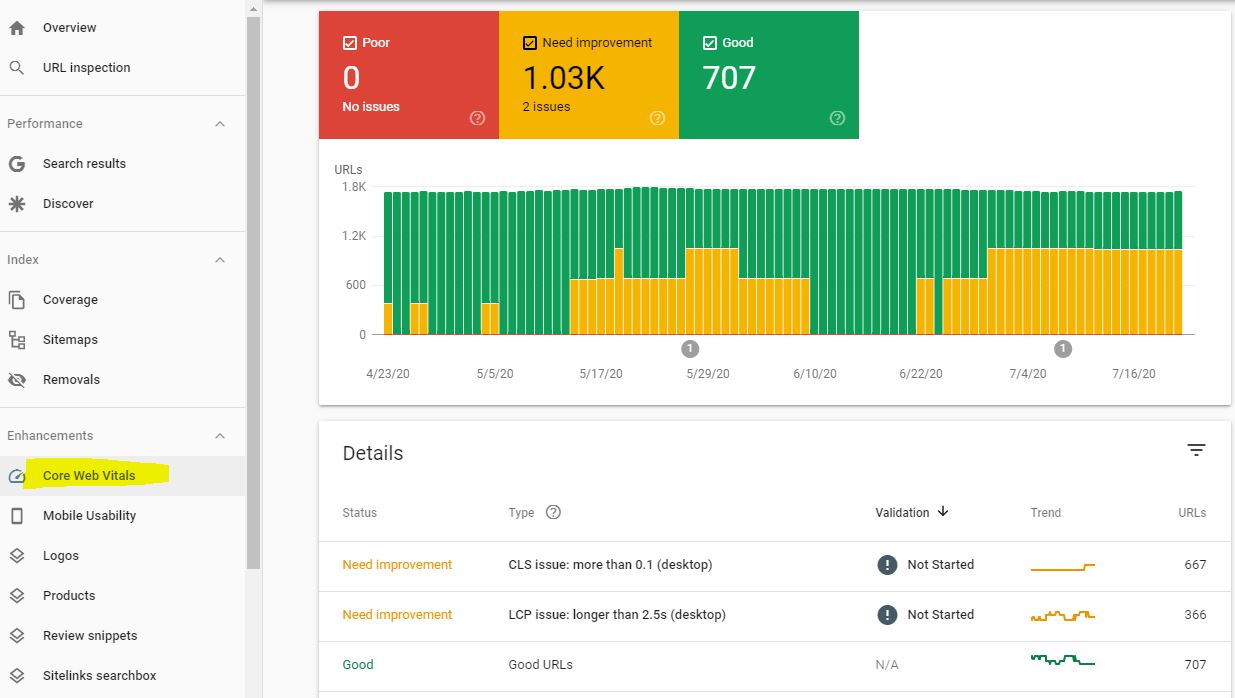
The Google Search Console is a free tool to measure the organic search performance of your site. This includes data on the website’s search rankings within Google’s organic search results, as well as Core Web Vital scores for all of its indexed pages, including a list of any pages flagged as having poor Page Experience. (see below image)